WordPress、その本体やプラグインのアップデートは頻繁に行われますが、それに伴って時々不具合も発生します。突然、トップページに取り除くことのできない不思議なエラーメッセージが表示された日がありました。HTMLやタグが何を意味するのか理解できず、CSSに至っては全くの無知。私は手探りで対処法を探しましたが、最終的には解決に至りました。この解説はかなり基本的なものですが、HTMLに不慣れな人には非常に有益だと思います。詳しい人から見れば、「こんなことも知らないの?」と思われるかもしれませんが。

<ブログアップ後の追記>
今回のトラブルは、プラグイン:head-cleanerが新バージョンに対応していないため、単純にhead-cleanerを削除することで回避できたと判明。それが一番の近道だったのは明らかですが、プラグインによるエラーの仕組みが理解できてよかったです。
いやー遠回りしちゃいました(笑)。では。
事件の発端
ワード・プレスを4.7にアップデートした
ワード・プレスの更新は割と頻繁で、ふと更新タブに目をやると「更新してね」の赤いマーク。プラグインをたくさん使っているとプラグインの数だけ頻繁にあります。
更新しないと不具合が起きるというけれど、更新しても今回のようにエラーが起きたりします。
ワード・プレス本体の更新ということで3.××→4.7へのアップデート。
3→4へ変わる大型アップデート?だし、これは実行しなきゃなと思い更新ボタンをポチリ。
そして現れた!画面トップに謎のメッセージ(笑)
!!!!!
なんだこれは!
更新タブ画面の上部に謎のエラーメッセージ。
| Warning: Invalid argument supplied for foreach() in /home/XXXXXXXX/YYYYYYYY/public_html/wp-content/plugins/head-cleaner/head-cleaner.php on line 1192 |
しかもコレが4回も繰り返されていた。
なぜ1回じゃなく4回も!
いや、問題は回数じゃないんですけどね(笑)。
でも、内部的な問題だからブラウザでサイトを見たらこのメッセージは表示されていないんだろうなぁと。
ところが、
自分のスマホで見てもこのメッセージが出てる!
ということは、
どこからアクセスしても、この作成者に向けての警告メッセージが閲覧者にも表示されているということだ!
うぬぬ!
それは、涼しい顔で街中に立っている私の背中に『この人の靴下には穴がいています!』と背中に張り紙されてるのと変わらないわけです(わかりにくいよねw)。
悶絶しました。
エラーメッセージのラスト『~on line 1192』がイイクニツクロウ鎌倉幕府とかぶってることなど全く気が付く余裕すらなかったのです。
Google先生に聞いてみよう
Warning: Invalid argument supplied for foreach()を検索
Google先生からそれなりに答えは出てきました。
簡単に言えば、ソースコードの1192行目に書かれてるプログラムの命令が無効ですってことらしい。
そんな命令じゃ従えねぇよっ!ってやつ。
知らんがな。
そこはまぁグッとこらえまして、対応策の検索結果を整理すると以下の3つ。
| ①テーマを最新のものにする。もしくは再インストールしてみる。
②foreach文を修正する。 ③プラグインを一つ一つ確認してみる。 |
ほー。
どれも未経験なので手探りの中やってみることになります。
検索結果をもとに2つの方法を実行
上記の『③プラグインを一つ一つ確認してみる。』については細かい作業になりそうだし時間もかかりそうなので見送り。
①と②について検証しました。
①テーマの再インストールをやってみる(注意:結果的にはやらなくても良かった作業です!)
確かにテーマが古くて新しいワード・プレスに対応できていないというのは理にかなっていると思い『テーマを最新のものにする』を実行してみよう。
とはいうもののワード・プレスの外観→テーマには更新ボタンというものがありません。なので再インストールしてみようと思いました。
しかし、使用中のワード・プレスにバージョン違いであっても同じものを再インストールすることはできません(当たり前だが既にインストール済みですと言われる)。
なので、現在使用中のテーマを一度削除します。
ただ、使用中のテーマを削除しようとするとワード・プレス側で拒否られます。
「それ、使用中ですから!」と。
対策として、ダミーで別のテーマを有効にします。そすると今まで使っていたテーマは未使用となるので削除が可能になります。
そして、削除した後に改めてテーマを再インストールします。
つまり、
例えるなら(読み飛ばし推奨)
おじいちゃんがいました。
おじいちゃんのクマ柄の靴下には穴が開いています。履き代えが必要です。
でも新しい靴下を用意する間、何もないとおじいちゃんは風邪をひくかもしれません。
なので代わりのどうでもいい靴下を履かせます。
その間に穴あき靴下は廃棄。そして新しいクマ柄の靴下を履かせます。
はい、バージョンアップ終了。
※おじいちゃんはワード・プレス自身です。
我ながら完璧すぎる。
作業は外観→テーマの画面で行います。
| ・別のテーマ(なんでもいい)を有効にする。
・無効になってる元のテーマをクリック。開いた画面右下の赤文字『削除』をクリック。これで削除完了。 ・最新のテーマをダウンロード。※私はsimplicity 子テーマを使わせていただいています。お世話になっております。 ・外観→テーマ画面、左上のテーマの文字の横にある新規追加をクリック→テーマのアップロード→ファイル選択でダウンロードしたテーマのファイルを選択。ファイルが展開される。有効化をクリック。 |
【結果発表~!!】
エラーメッセージ消えず!!!
これで勘弁してくれと願っていた希望は見事に打ち砕かれました。
ソースコードをどうにかしろなんてできるわけないし、
こちとら平凡なファミコン世代。
ゲームはできてもプログラム何ていじれるわけがないんだよなー
②foreach文を修正せよ。
ネット上にここを修正しろという記事は多数ありました。
しかし、どこのサイトを見ても全く意味が分かりませんでした(私の知識不足なんですけどね)。
配列?変数?関数?エクセルの関数すら使いこなせていない私にはチンプンカンプン。
それでもとある場所の『foreach ($active_filters ~』の『foreach (』と『$active_filters~』の間に『(array)』をコピペしたらいいのかと薄っすらわかりました。
しかし一番の問題は、
書き換えるソースはどこにあるの?
そうなんです。
ソースコードの書き換え方はどこもしっかり書いてありますが、どこにあるのそれ?っていうことなんです。
ワード・プレス内を探しても全く見つからない。
それらしき文字列を見たと言ったら、テーマの編集あたりか。
うーん、でも1000行以上にわたるソースが書いてある場所なんて見たことがない。
原因の特定ができない。
つまり、
事故現場からのSOSメッセージのみで、その現場がどこにあるかを教えてくれない。
わしゃぁ現場に急行したいんだよ!
おそらくプログラムを勉強している人たちにはありえない問題(笑)。
ついにみつけた問題解決の糸口
ブツブツ言いながらもうふて寝するかと思った矢先に希望の光が差しました。
あるサイトで目に入った文字『FTP』。
ん?『FTP』。『FTPソフト』っていうと作成したデータをサーバーにアップするときに使うあのソフト?サーバー?
そうか、
サーバーか!サーバーに入って修正するのか!現場はワードプレスではなかった!
まるで格安のマジックトリックに本気で驚いてしまった大人のようなもの。
小学生が喜びそうなシンプルななぞなぞに頭を悩ませ、解けた時の自分。
そんな発見が特別な何かではないかもしれないけれど、
私にとってはまばゆいばかりの輝きを放つ瞬間だったんです(笑)。
この感覚、何かが改善するかもしれないという予感に似ている。そう感じたのも事実。
【解決編】Warning: Invalid argument supplied for foreach()エラー
サーバーの管理画面にログイン
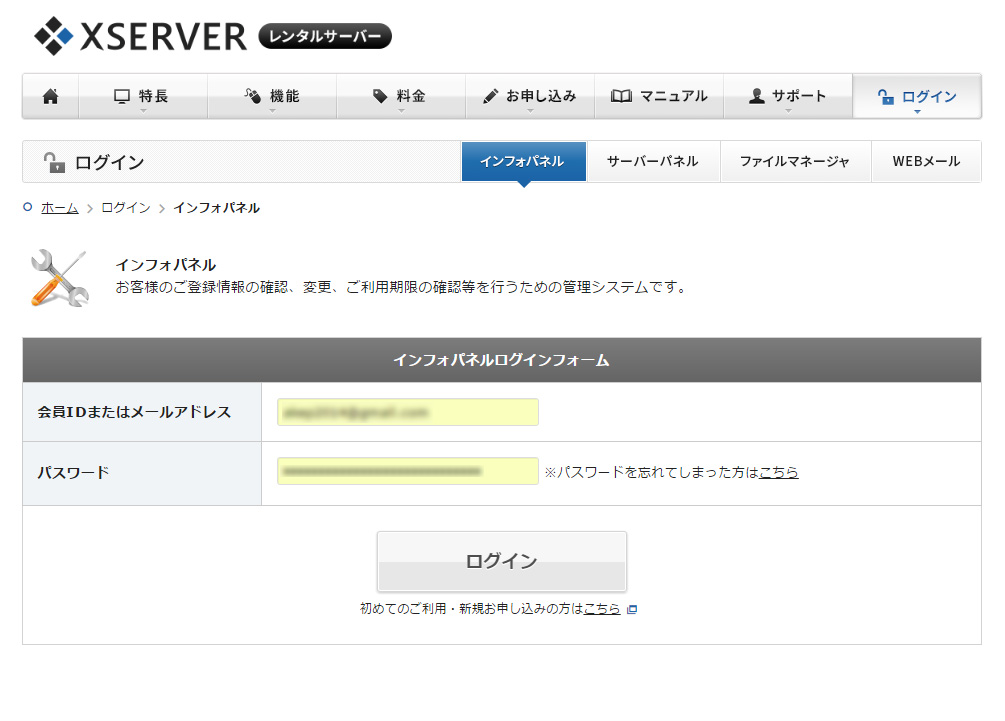
①私はエックスサーバーを使っています。まずはエックスサーバーへログイン。

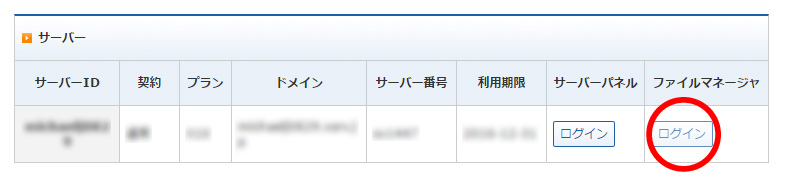
②インフォパネルからファイルマネージャーへログイン。

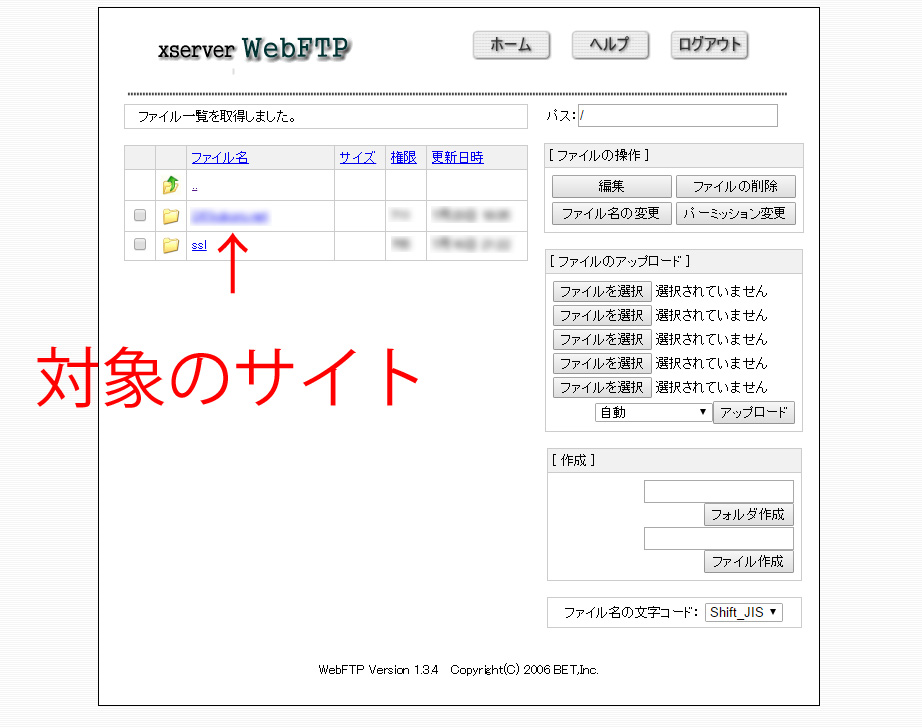
③すると、WEB上からFTP直接操作ができる画面『WEB FTP』に行けます。
そこに対象のサイトらしきフォルダが!

④ここから先は、
| Warning: Invalid argument supplied for foreach() in /home/XXXXXXXX/YYYYYYYY/public_html/wp-content/plugins/head-cleaner/head-cleaner.php on line 1192 |
のエラーメッセージの/(スラッシュ)の区切り通りにフォルダを開いていく作業になります。
XXXXXXXXは②のサーバーID、YYYYYYYYは③のファイル名にあたります。
つまりエラーメッセージは、
ご親切に階層ごとの場所を順番で示してくれているというわけです。
エラーメッセージは怪文書でもなんでもなく、住所が書かれたメモだったんです!
なので以下、
/public_html→wp-content→plugins→head-cleaner→head-cleaner.php →1192行目
の順で階層を進んでいきます。
※1192行目はエラーごとに違うと思われます。
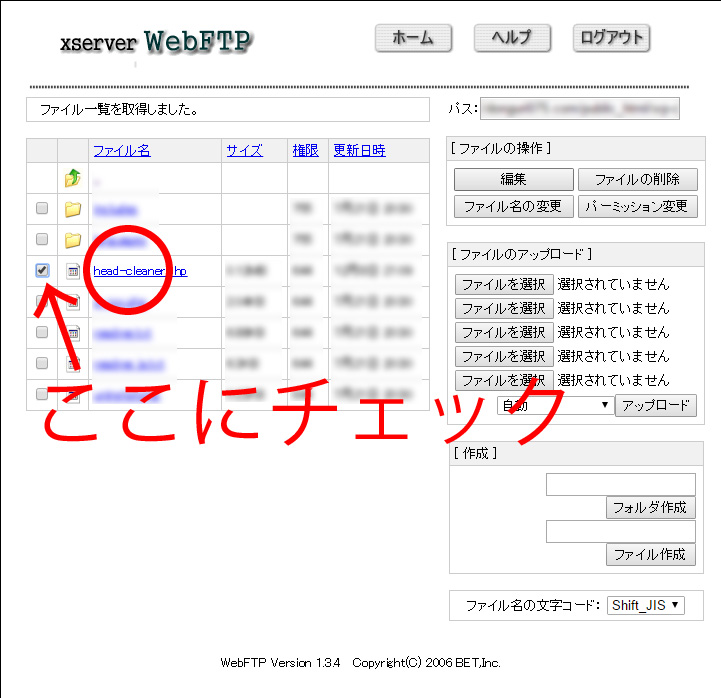
★注意:head-cleaner.phpはクリックしないで、左端のボックスにチェックを入れます(後述します)。もし仮に勢いでクリックしたとしても記述ファイルがダウンロードされるだけなので問題ありません(捨ててください)。
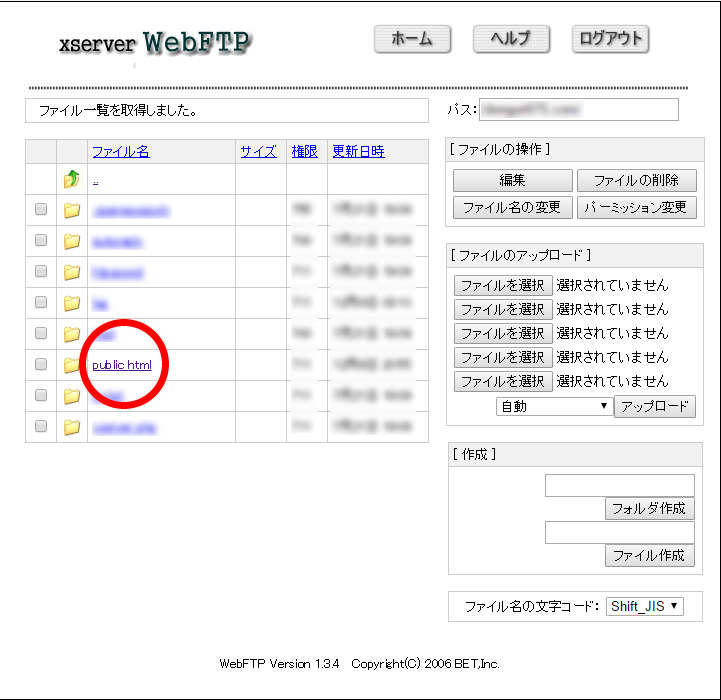
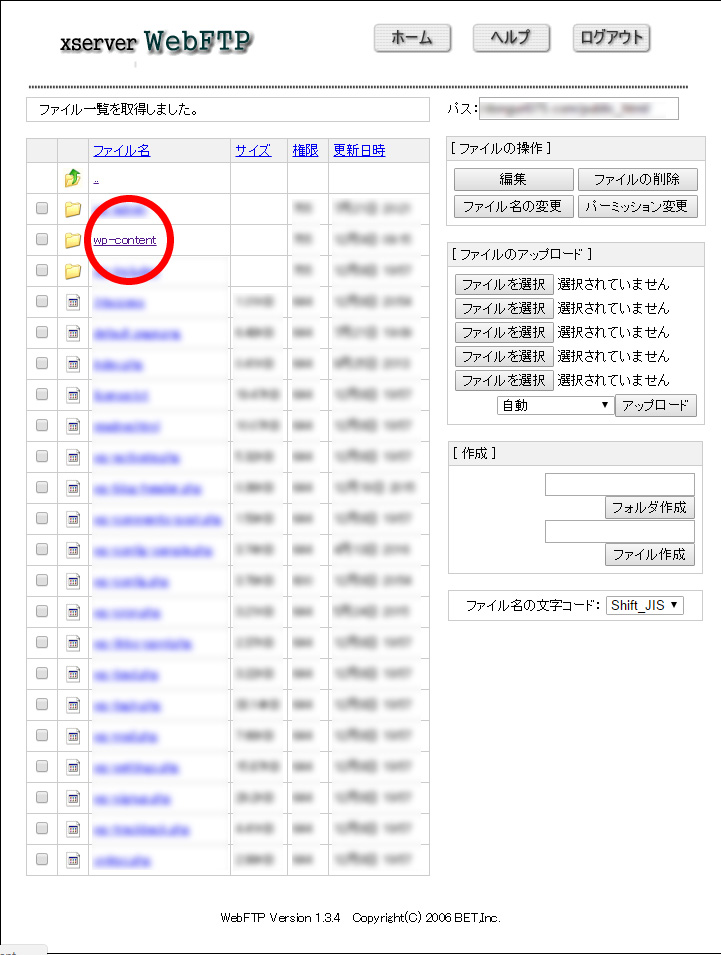
【public_html】をクリック
/public_html→wp-content→plugins→head-cleaner→head-cleaner.php →1192行目

【wp-content】をクリック
/public_html→wp-content→plugins→head-cleaner→head-cleaner.php →1192行目

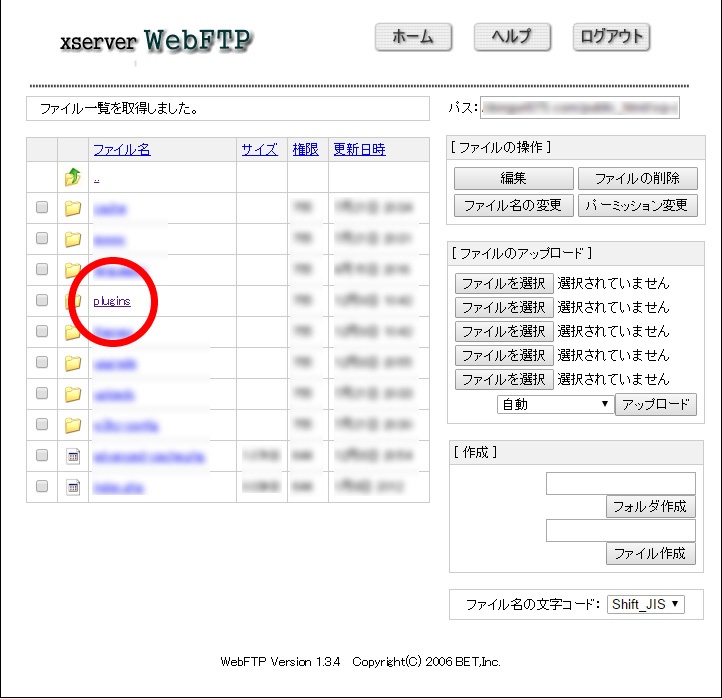
【plugins】をクリック
/public_html→wp-content→plugins→head-cleaner→head-cleaner.php →1192行目

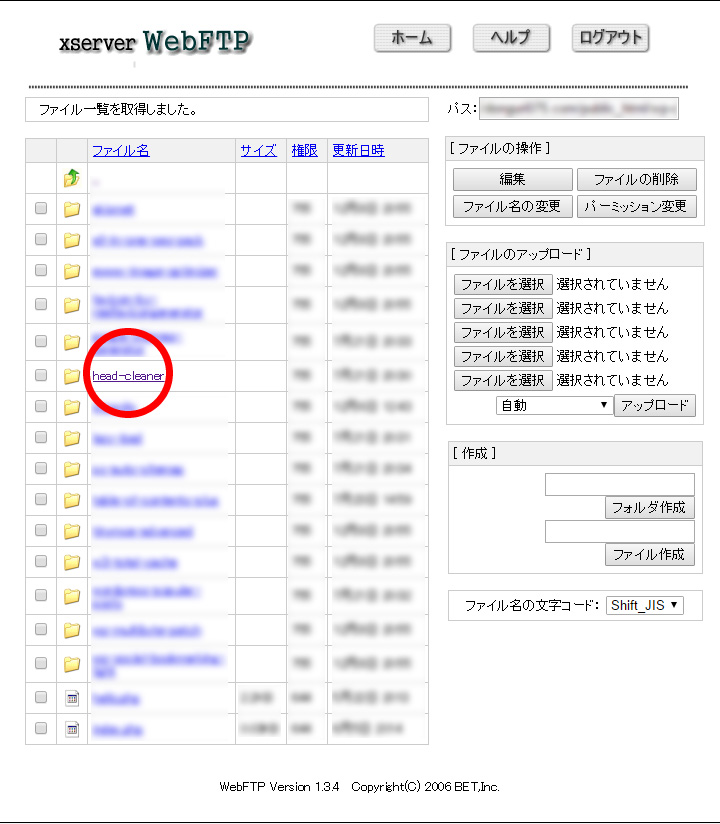
【head-cleaner】をクリック
/public_html→wp-content→plugins→head-cleaner→head-cleaner.php →1192行目

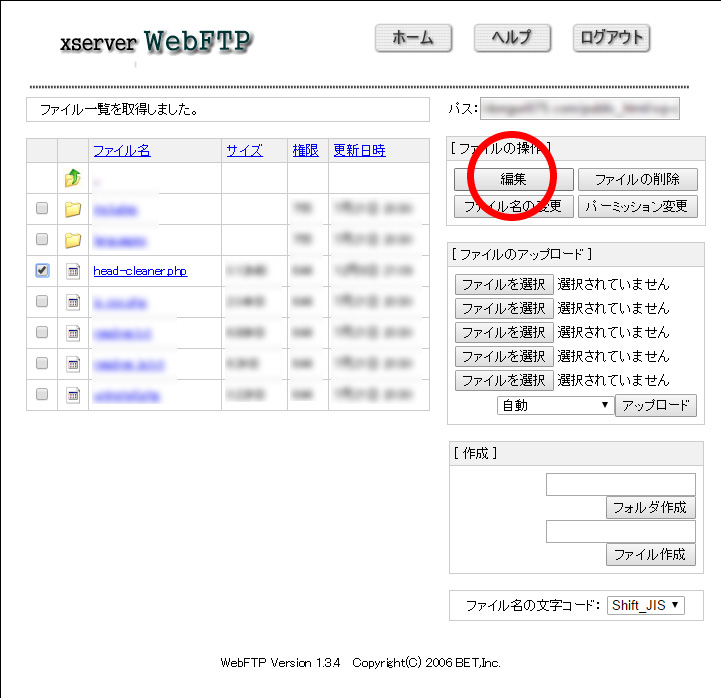
【head-cleaner.php】はクリックしない
/public_html→wp-content→plugins→head-cleaner→head-cleaner.php →1192行目
★注意:head-cleaner.phpはクリックしないで、左端のボックスにチェックを入れます。
もし仮に勢いでクリックしたとしても記述ファイルのダウンロードが始まるだけなので問題ありませんけどね(捨ててください)。

⑤チェックを入れたら編集をクリック

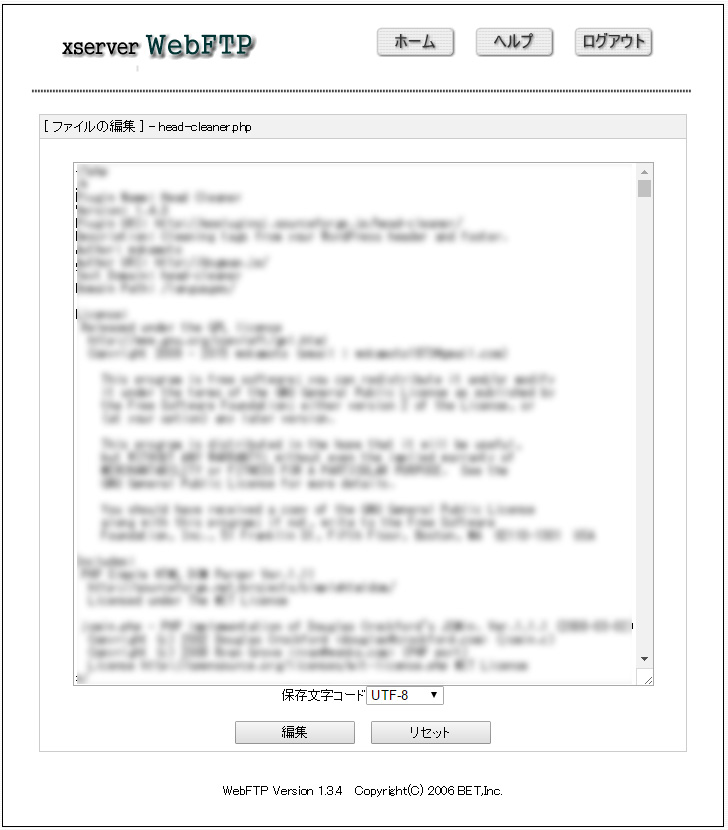
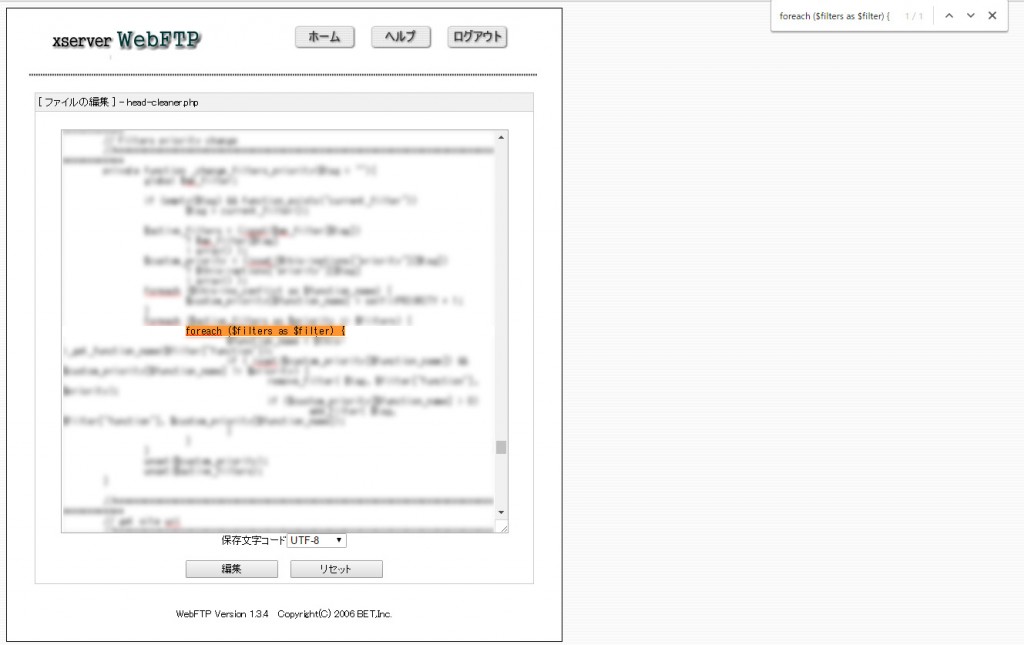
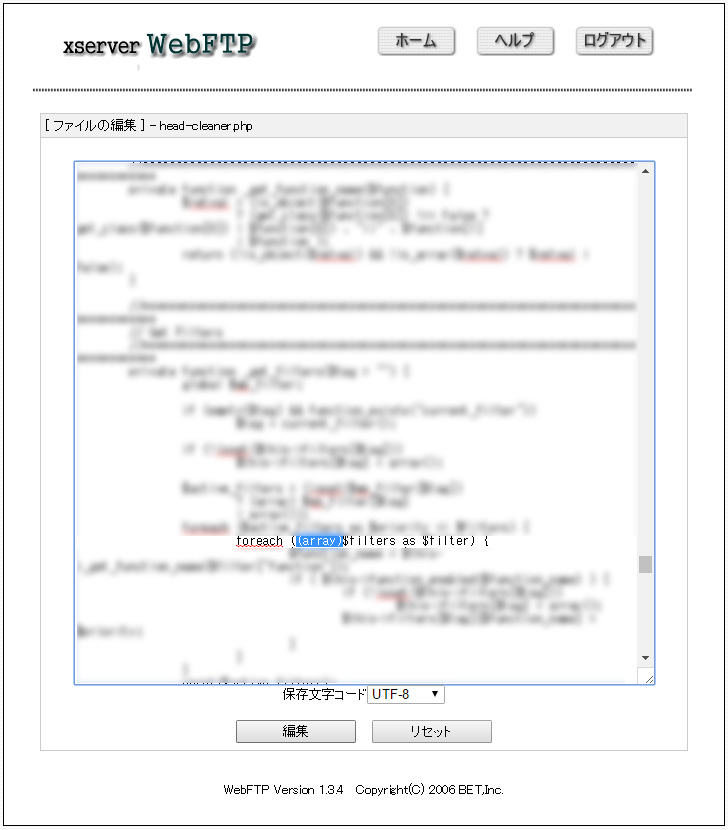
⑥するとこんな画面が現れます。

やっとたどり着いたソースコード本拠地?(もはや感動!)。1192行目まであと少し。
この後はちょっとだけ別の作業になります。というのも、
1192行目をどうやって特定したらいいのかということです。
似たような記述はたくさんあるあるし、一行一行数えるのはあまりに過酷です。
そこでWINDOWSのメモ帳を利用しました。まずはサーバー画面でソースをコピー。
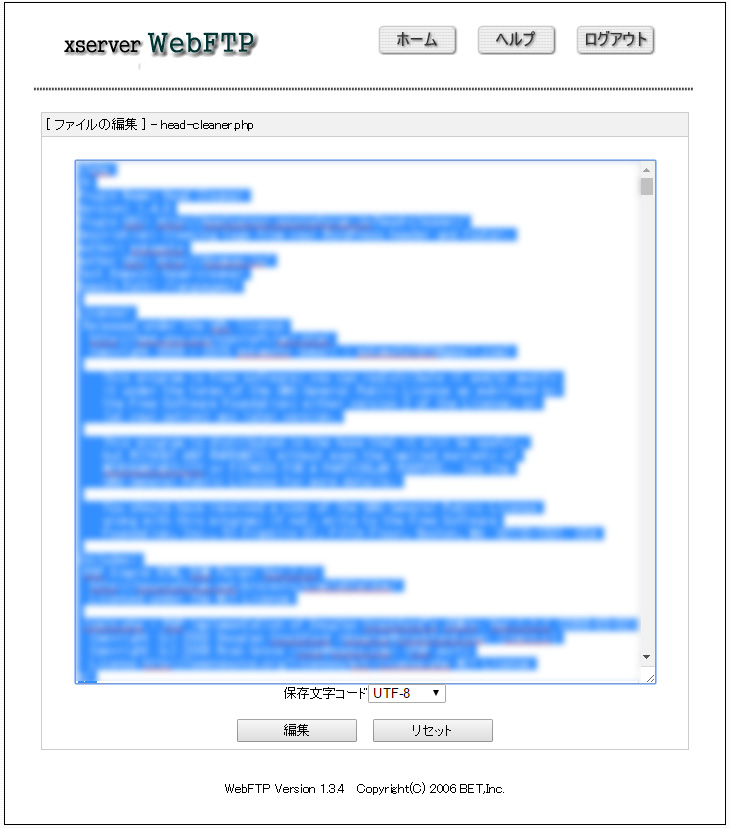
⑦ソースコードにカーソルを置きます。ここで
Ctrl+Aでソースコードをすべて選択+Ctrl+Cでコピー。

コピーできたら次はメモ帳に貼り付け(Ctrl+V)ての作業になります。
WINDOWSメモ帳での作業
⑧WINDOWSのメモ帳を立ち上げます。そしてCtrl+Vで張り付けます。
これでメモ帳にソースコードが丸写しされました。
※もし貼り付けできなかったら⑦のCtrl+Aでソースコードをすべて選択+Ctrl+Cでコピーの作業に戻ってください。

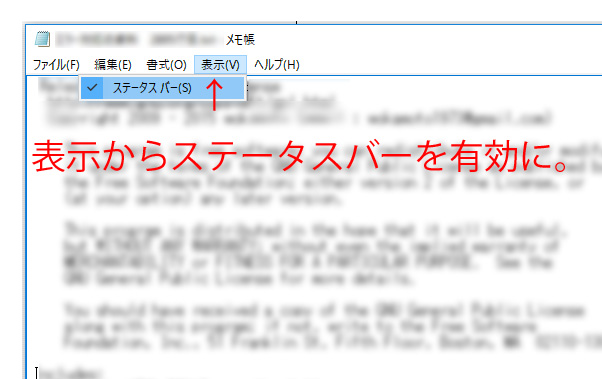
⑨ここでメモ帳のメニューから表示をクリック。
★ステータスバーを有効にします。

⑩そうするとカーソルを合わせた場所の行数がわかるようになります。

ついに現場を突き止めた(感無量)。
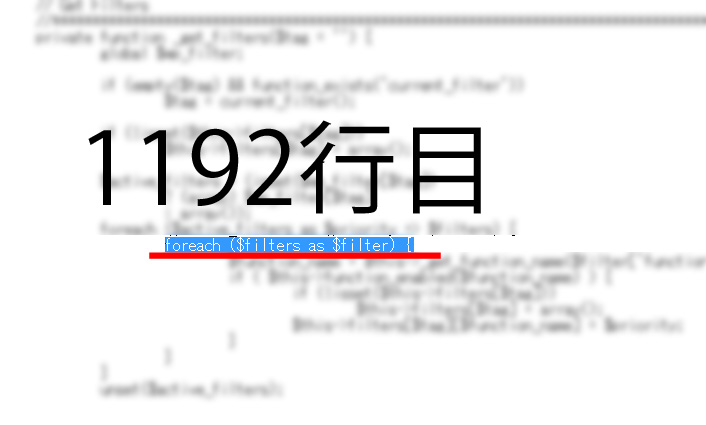
⑪1192行目のこの一文。ようやくたどり着けました。トラブル発生から長い道のりだった。そしてこの一文をCtrl+Cでコピー。

解説記事によれば、
『foreach ($active_filters ~』の『foreach (』と『$active_filters~』の間に『(array)』をコピペしたらいいとのこと。
本当に問題の場所が解説通り『foreach』になっていたことに感動。
ようやく希望の光が(きらきらきらきら…)。
再びサーバーのソース画面に戻ります
⑫ソース画面でカーソルを置き、Ctrl+Fで検索窓を開きます。
ここに⑪でコピーした『foreach ((array)$filters as $filter) {』をペーストします。
で、念のため確認で本文中を『foreach ((array)$filters as $filter) {』で検索。


検索結果が1/1(同様の記述が他にはない)ということで、修正した箇所は一発で特定できました。
⑬問題個所の特定&修正&確認完了。
ついに『foreach ($active_filters ~』の『foreach (』と『$active_filters~』の間に『(array)』をコピペです。

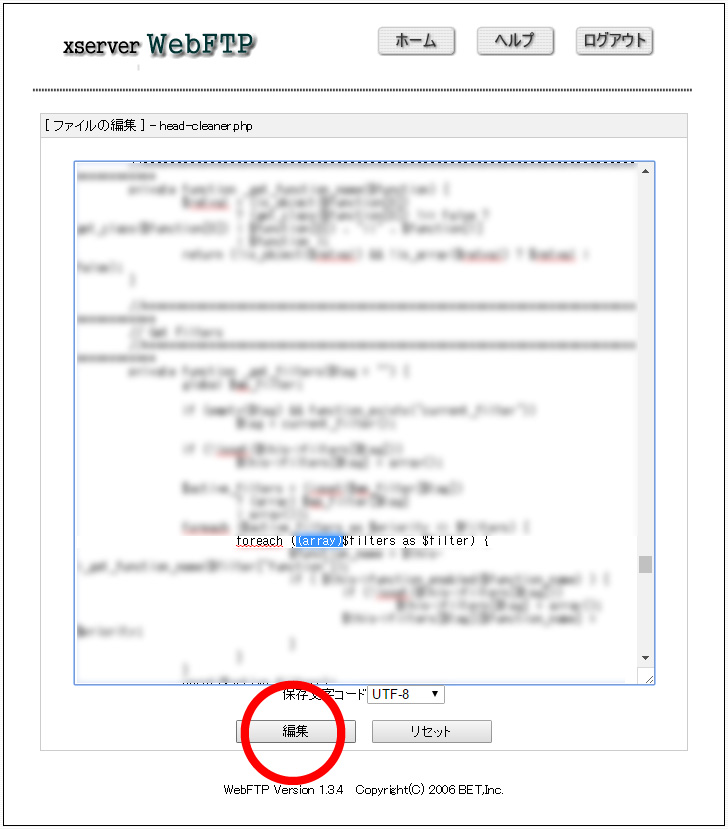
⑭最後に編集ボタンをクリックして完成。

画面を更新したらエラーメッセージは消えてるはず!。
修正を終えて
対処法さえ分かっていれば意外にあっけない
もし最初にやり方を把握していたら、10分程度で片付けられたかもしれませんね。
だけど、今もなお具体的なエラーの原因や詳細がさっぱり理解できていない状態です。やはり、アップデートが引き起こすWordPressやプラグイン間の不具合や相性問題が背景にあるのかもしれません。
以前には、WordPressは専門的な知識がなければ扱えないと言われていたものです。
しかし、今や多くの人々に愛されているWordPressは、その人気のおかげで、問題が発生したときにはYouTubeやウェブサイトを通じて解決策を見つけ出すことが可能です。
これからも、インターネット上のさまざまな人たちの知識に頼りつつ、このツールを使い続けていくことになるでしょう。この度は本当にお世話になりました。
皆さんも素晴らしいブログライフを送ってください。








コメント
この記事のお陰で解決しました。情報共有に感謝します!
記事、ありがとうございました。
昨日、アップデートしたらエラーメッセージが出て、どうしていいかわからず、困っていたので、本当に助かりました。
[…] […]
はじめまして。
同じエラーで対処法がわからず途方に暮れていた所、こちらのページにたどり着き
無事対処できました。本当に本当に神だと思いましたありがとうございます!!
コメントありがとうございます!そんなにいい記事だったかな?と自分で読み返してみました。
余計なことはことは多いし、どこを指しているかわかりにくい言葉遣いは多いし反省点ばかりです(笑)
なのにお役に立ててこの上なく嬉しいです。久々に更新してみるかという気持ちになりました。
こちらこそありがとうございます(^_^)Y
ありがとうございました!
同じようなエラーが出ていて、検索していたらコチラにたどり着きました。
諦めかけていたので本当に助かりました♪
返信が大変遅れまして申し訳ございません。かなり古い記事になりますがお役に立ててよかったです!
はじめまして!
会社のホームページを製作しててバグが発生し、
いろいろ検索してここに辿り着きました!
有難うございます。ちゃんと治りました。
感謝感激です。
返信が大変遅れまして申し訳ございません。お役に立ててよかったです!
助かりました、ありがとうございました!
助かりました!ありがとうございました!