テレビやYouTubeで見るテロップの文字に、色付きの縁取りが施されているのをよく見かけますよね。実はこれ、文字を際立たせるための非常にシンプルな技術です。意外と簡単にできるので、ぜひ一度試してみてください。

こんな感じの仕上がりになります。
ブログを更新する際、画像編集が求められることがしばしばあります。記事本文に挿入する画像や、目を引くアイキャッチ、サムネイル画像など、さまざまな場面で画像を活用します。
その中で文字に縁取りを加えることは、目立たせるための簡単かつ効果的な手段です。YouTubeのサムネイルでこの手法が頻繁に用いられているのを見たことがあるでしょう。
文字に縁取りを施すだけで、その印象は大きく変わります。この技術は、ブログや動画コンテンツ作成において、ぜひマスターしておくべき常用テクニックです。
※Photoshop Elements14ではこれが使えないという事象があるようです。現在は15なので解消しているのかもしれませんが。これはPhotoshop Elements12で説明しています。![]()
- 縁どり文字を入れたい画像を用意する
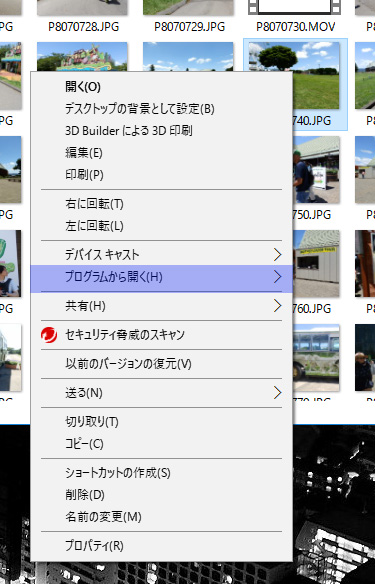
- 加工する画像の上にカーソルを置いて右クリック
- 【1】プログラムから開くを選択。
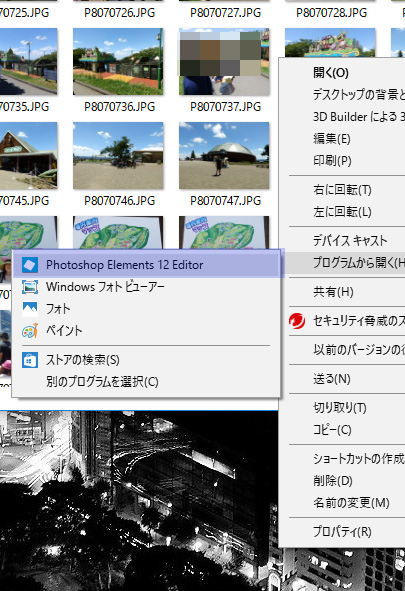
- 【2】Photoshop Elements 12 Editorを選択。
- 【3】フォトショップが立ち上がって選択した画像が表示される。
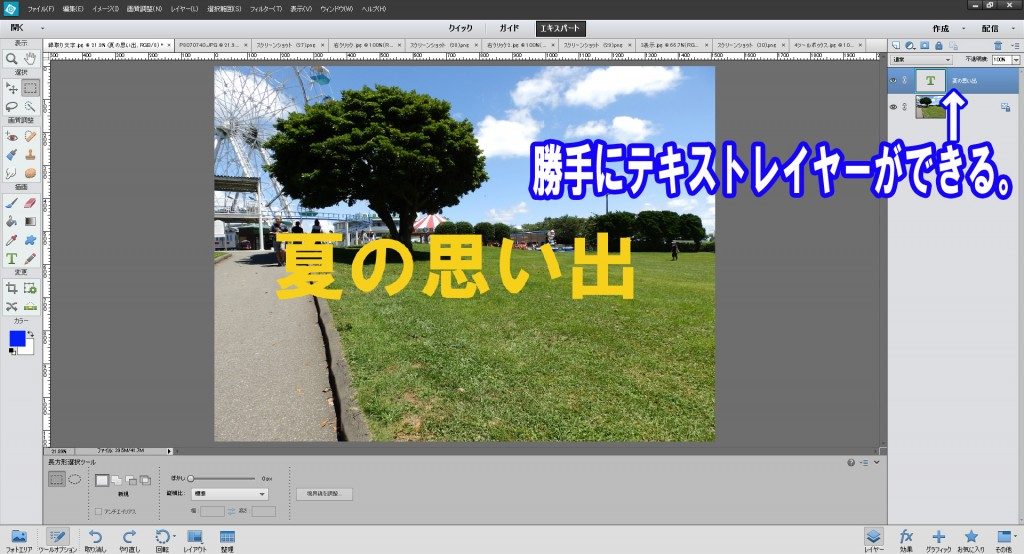
- 【4】ツールボックスからテキストアイコン『T』を選択。
- 【5】画面にテキストアイコン『T』を置き文字を入力。
- 【6】入力した文字を選択した状態で右クリック。
- 【7】『レイヤースタイルを編集』を選択
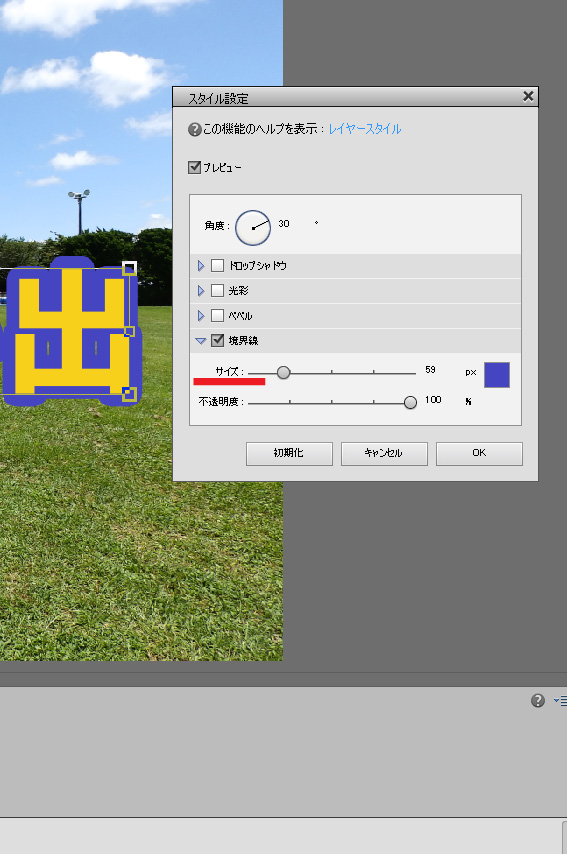
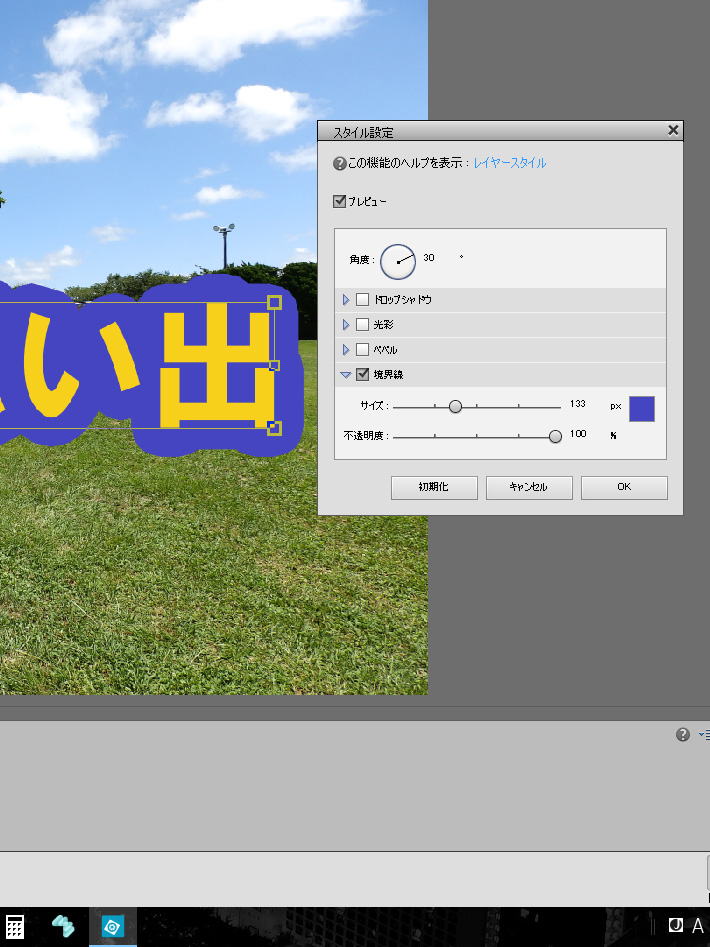
- 【8】スタイル設定のボックスが開きます。『境界線』にチェック
- 【9】『サイズ』ボタンを右に移動すると縁が太くなります。
- 【10】色の調整はココをクリックします。
- 【11】『不透明度』ボタンで縁の透明度を調整できます。
- 【12】『サイズ』『不透明度』『色』の調整が終われば完成です。
- 加工する画像の上にカーソルを置いて右クリック
- Photoshopが使いこなせたら画像加工は無敵
縁どり文字を入れたい画像を用意する
加工する画像の上にカーソルを置いて右クリック
※フォトショップを先に立ち上げるよりこの方法の方が面倒くさくないです(私の感想です)。
【1】プログラムから開くを選択。

【2】Photoshop Elements 12 Editorを選択。

【3】フォトショップが立ち上がって選択した画像が表示される。

こちらは今年の夏、マザー牧場に行った時の画像です。素晴らしく良い天気でした。
【4】ツールボックスからテキストアイコン『T』を選択。

【5】画面にテキストアイコン『T』を置き文字を入力。

【6】入力した文字を選択した状態で右クリック。

文字を選択した状態というのは、上の画像の通り、小さな四角形で角を結んでいる状態のことです。テキストの色を変える時のような反転色で覆われている状態ではありません。
【7】『レイヤースタイルを編集』を選択

【8】スタイル設定のボックスが開きます。『境界線』にチェック

境界線の他にも、ドロップシャドウ、光彩、べベルなどありますが、この縁どり文字ができればそちらも試せると思います。色々遊んでみると面白いです。
【9】『サイズ』ボタンを右に移動すると縁が太くなります。

視覚で動かしながら調整できるので判断しやすいです。
こんな風に。

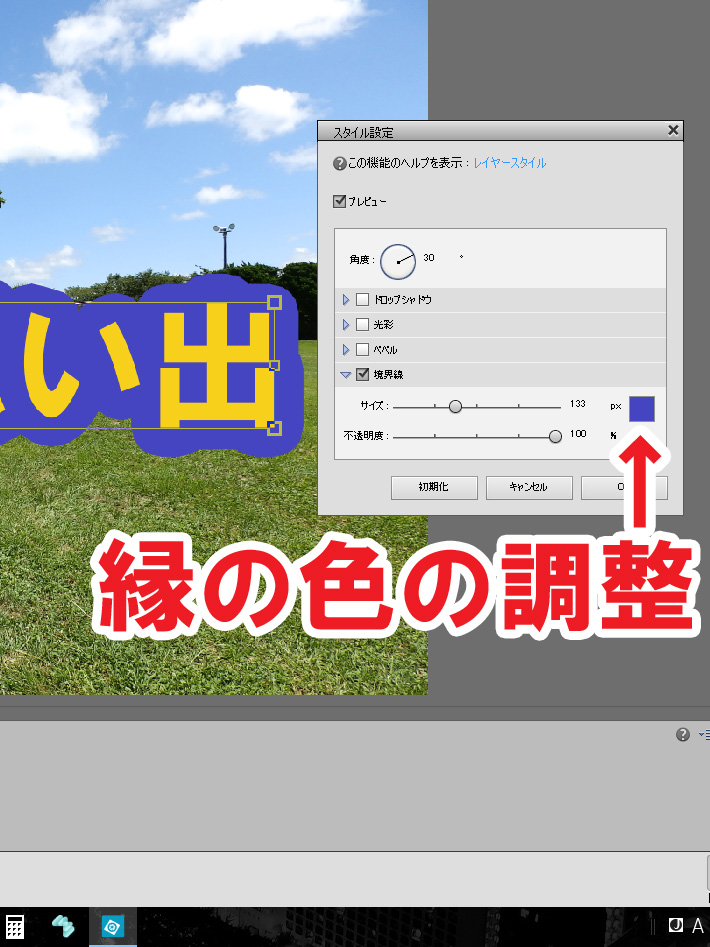
【10】色の調整はココをクリックします。

縁のカラーは初期設定ではブラックです。
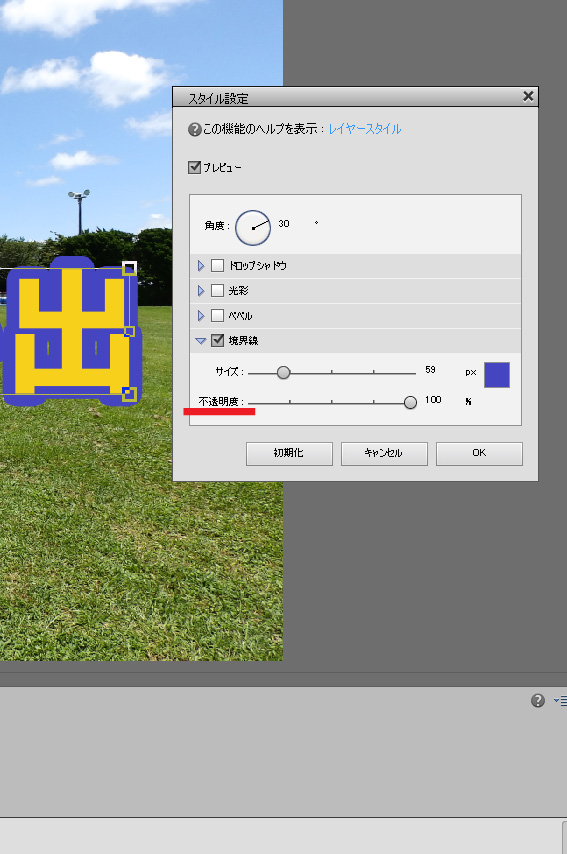
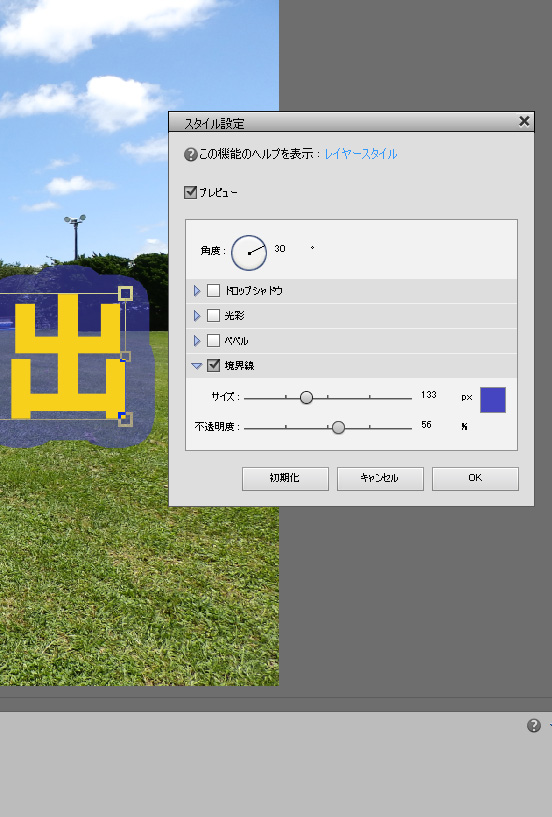
【11】『不透明度』ボタンで縁の透明度を調整できます。

こんな風に。

芝生が透けて見えてるのがわかりますか?
【12】『サイズ』『不透明度』『色』の調整が終われば完成です。

このままでもJPEG保存できるようですが、レイヤーメニューから『画像を統合』してからJPEG保存した方がアラートが出ないです。私はレイヤーをそのままにしたPSDファイルとJPEGファイルを二つ保存しています。仕上げた画像の微調整をしたいときや他で使いたいときに再編集をするためです。
Photoshopが使いこなせたら画像加工は無敵
素人なら基本機能だけでも充分なソフト
今更何を言うって感じですが改めて思います。昔仕事関係でちょこっと触ったりしていましたがいまだによくわかりません。もう15年以上前です。当時のものが今売っていたとしても半分も理解できていない気がします。それだけ奥が深い。
これはElementsという素人向けのPhotoshopですが、これでさえも使いきれていないという。どちらかと言えばillustratorの方が親しみやすかったですね。
ブログを立ち上げて触る機会が増えた
ちゃんと触ったのは久しぶりです。立ち上げた時に『整理』と『画像編集』で選ばせるあたりが素人向けと感じたのですが通常のPhotoshopでも同じなのでしょうか?
Elementsではペンツールが使えないし色々不便も感じましたが、それを補う選択ツールの進化が素晴らしい。特に不便さはなくなりましたね。こんな具合にほとんど浦島太郎です。
これから小技をちょいちょい学んでいこうと思います
記事にすることでかなり脳裏に焼き付きました。まだまだ知らないことだらけなので必要な小技を発見しては記録していこうと思います。
それではまた。








コメント